線上服務(wù)咨詢
Article/文章
記錄成長點(diǎn)滴 分享您我感悟
小程序中動(dòng)態(tài)獲取列表對象信息的代碼示例
發(fā)表時(shí)間:2019-05-20 08:50:29
文章來源:沈陽網(wǎng)站建設(shè)
標(biāo)簽:小程序 動(dòng)態(tài)獲取內(nèi)容
瀏覽次數(shù):0
本篇文章給大家?guī)淼膬?nèi)容是關(guān)于小程序中動(dòng)態(tài)獲取列表對象信息的代碼示例,有一定的參考價(jià)值,有需要的朋友可以參考一下,希望對你有所幫助。
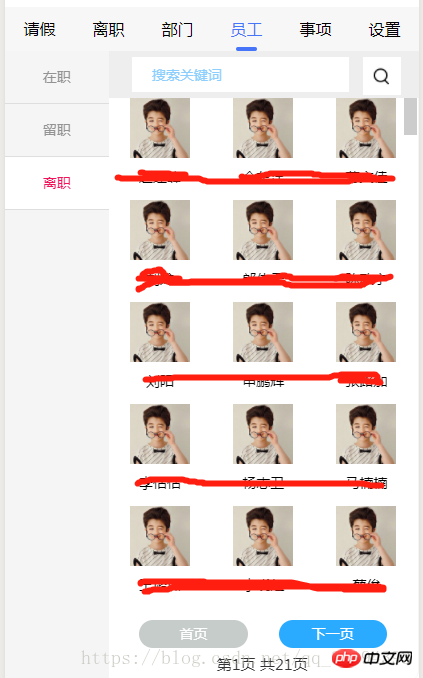
先上效果圖展示:


本內(nèi)容主要介紹如何在列表中去動(dòng)態(tài)獲取對app開發(fā) 
1.先展示列表內(nèi)容:
列表內(nèi)容仍然是通過數(shù)據(jù)綁定和聊表渲染來實(shí)現(xiàn),wx:for的一系列參數(shù)設(shè)置。
<block wx:for="{{personList}}" wx:key="" wx:for-item="item"> <view class="nav_right_items" bindtap='goDetail' data-index="{{index}}" data-id="{{item.pf_id}}"> <!--界面跳轉(zhuǎn) --> <image src="{{personImg}}"></image> <text>{{item.pf_name}}</text> <!-- <text>{{item.pf_id}}</text> --> </view></block>跳轉(zhuǎn)函數(shù)方法goDetail,跳轉(zhuǎn)過去的對象ID就是item.pf_id,點(diǎn)擊對象就是index。
當(dāng)然這個(gè)也可以設(shè)置為navigator跳轉(zhuǎn),區(qū)別是navigator是在鏈接內(nèi)加上參數(shù)組合傳遞給頁面,這樣適用于寫死的內(nèi)容。
2.鑒于是動(dòng)態(tài)獲取,自然要請求后臺數(shù)據(jù):
goDetail: function(ev) { var that = this; var e = ev.currentTarget.dataset.id; console.log("++++++",ev,that) wx.setStorageSync("people_id", e), wx.navigateTo({ url: "../detail/detail" }) },這里邊將列表對象id存儲為緩存數(shù)據(jù),發(fā)送給下一個(gè)頁面來獲取。一定要通過打印 console.log("++++++",ev,that)。來測試數(shù)據(jù)是否獲取到是否存儲到。
在對象詳情頁可以這樣展示:
require("../../utils/util.js"), getApp();Page({data: { name: "", sex: "", birthday: "", post: "", address: "", addtime: "", phone: "", identityCard: "", schools: "", pspecialty: "", diploma: "", workingState: "", entrytime: "", worktime: ""},onLoad: function(e) { var t = this, a = wx.getStorageSync("session_uid"), i = wx.getStorageSync("people_id"); console.log("--------",i,e,a) wx.request({ url: "https://xxxxxxxxxxxxx.com/wx/userinfo/", data: { pf_id: i, Cookie: a }, method: "POST", header: { "Content-Type": "application/x-www-form-urlencoded" }, success: function(e) { console.log("員工數(shù)據(jù)", e.data.data); var a = e.data.data; t.setData({ name: a.pf_name, sex: a.pf_sex, birthday: a.pf_birthday, post: a.m_id_post, address: a.pf_address, addtime: a.pf_addtime, phone: a.pf_phone, identityCard: a.pf_identityCard, schools: a.pf_schools, diploma: a.m_id_diploma, pspecialty: a.pf_specialty, workingState: a.pf_workingState.state_name, entrytime: a.pf_entrytime, worktime: a.worktime }) }, fail: function(e) {} })},onReady: function() {},onShareAppMessage: function() {}});通過點(diǎn)擊時(shí)傳遞的參數(shù)ID來發(fā)送請求信息,到服務(wù)器獲取到對象的所有信息后存儲下來拿到前端頁面,展示對應(yīng)的。根據(jù)后臺人員設(shè)置的字段來傳遞對應(yīng)字段參數(shù)。
最終就能拿到對象的動(dòng)態(tài)信息。
以上就是小程序中動(dòng)態(tài)獲取列表對象信息的代碼示例的詳細(xì)內(nèi)容,更多請關(guān)注沈陽網(wǎng)站建設(shè)其它相關(guān)文章!
小程序,動(dòng)態(tài)獲取內(nèi)容

