線上服務(wù)咨詢
Article/文章
記錄成長點滴 分享您我感悟
小程序開發(fā)之頁面上拉加載數(shù)據(jù)(附代碼)
本篇文章給大家?guī)淼膬?nèi)容是關(guān)于小程序開發(fā)之頁面上拉加載數(shù)據(jù)(附代碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
需求是上拉加載數(shù)據(jù),實際就是獲取分頁數(shù)據(jù)。后臺就是正常的ajax請求分頁數(shù)據(jù),小程序部分稍復(fù)雜些,查了一些資料完成的, 但是資料的鏈接找不到了,不能放上以供參考了。
小程序頁面
涉及到數(shù)據(jù)循環(huán),下面是簡單的實例
<view wx:for="{{array}}"> <view >{{item.name}}</view> <view >{{item.age}}</view> </view>MVVM 的開發(fā)模式(例如 React, Vue),提倡把渲染和邏輯分離。簡單來說就是不要再讓 JS 直接操控 DOM,JS只需要管理狀態(tài)即可,然后再通過一種模板語法來描述狀態(tài)和界面結(jié)構(gòu)的關(guān)系即可。小程序JS部分
JS部分負(fù)責(zé)的是獲取數(shù)據(jù),以及拼接數(shù)據(jù)
Page({ /** * 頁面的初始數(shù)據(jù) */ data: { array: [], page: 1, isReachBottom: true // 是否上拉加載 }, // 獲取數(shù)據(jù) getList: function () { var that = this; wx.request({ url: 'https://xxx', data: { p: that.data.page }, success: function (res) { if (res.data.message == 'success') { // 獲取成功,數(shù)據(jù)追加 var list = []; var count = res.data.data.length for (var i = 0; i < count; i++) { var data = {name: '', age: ''}; data.name = res.data.data[i].name; data.age = res.data.data[i].age; list.push(data); } Array.prototype.push.apply(that.data.array, list); 制作軟件
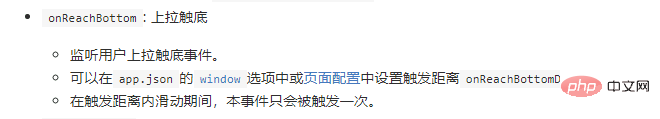
that.setData({ array: that.data.array }) } else if (res.data.message == 'finish') { // 沒有數(shù)據(jù),禁止再次上拉加載 that.setData({ isReachBottom: false }) } } }) }, /** * 頁面上拉觸底事件的處理函數(shù) */ onReachBottom: function () { if (this.data.isReachBottom == true) { this.setData({ page: this.data.page + 1 }) this.getList() } }})關(guān)于上拉觸底,還有這些特性

以上就是小程序開發(fā)之頁面上拉加載數(shù)據(jù)(附代碼)的詳細內(nèi)容,更多請關(guān)注沈陽網(wǎng)站建設(shè)其它相關(guān)文章!
微信小程序,php

